Troubleshooting the GitLab Workflow extension for VS Code
If you encounter any issues with the GitLab Workflow extension for VS Code, or have feature requests for it:
- Check the extension documentation for known issues and solutions.
- Report bugs or request features in the
gitlab-vscode-extensionissue queue.
Enable debug logs
Both the VS Code Extension and the GitLab Language Server provide logs that can help you troubleshoot. To enable debug logging:
-
In VS Code, on the top bar, go to Code > Preferences > Settings.
-
On the top right corner, select Open Settings (JSON) to edit your
settings.jsonfile. -
Add this line, or edit it if it already exists:
"gitlab.debug": true, -
Save your changes.
View log files
To view debug logs from either the VS Code Extension or the GitLab Language Server:
- Use the command
GitLab: Show Extension Logsto view the output panel. - In the upper right corner of the output panel, select either GitLab Workflow or GitLab Language Server from the dropdown list.
Error: 407 Access Denied failure with a proxy
If you use an authenticated proxy, you might encounter an error like 407 Access Denied (authentication_failed):
Request failed: Can't add GitLab account for https://gitlab.com. Check your instance URL and network connection.
Fetching resource from https://gitlab.com/api/v4/personal_access_tokens/self failedYou must enable proxy authentication for the GitLab Language Server.
Configure self-signed certificates
To use self-signed certificates to connect to your GitLab instance, configure them using these settings. These settings are community contributions, because the GitLab team uses a public CA. None of the fields are required.
Prerequisites:
- You're not using the
http.proxysetting in VS Code. For more information, see issue 314.
| Setting name | Default | Information |
|---|---|---|
gitlab.ca |
null | Deprecated. See the SSL setup guide for more information on how to set up your self-signed CA. |
gitlab.cert |
null | Unsupported. See epic 6244. If your self-managed GitLab instance requires a custom certificate or key pair, set this option to point to your certificate file. See gitlab.certKey. |
gitlab.certKey |
null | Unsupported. See epic 6244. If your self-managed GitLab instance requires a custom certificate or key pair, set this option to point to your certificate key file. See gitlab.cert. |
gitlab.ignoreCertificateErrors |
false | Unsupported. See epic 6244. If you use a self-managed GitLab instance with no SSL certificate, or have certificate issues that prevent you from using the extension, set this option to true to ignore certificate errors. |
Disable code suggestions
Code completion is enabled by default. To disable it:
- In VS Code, on the left sidebar, select Extensions > GitLab Workflow.
- Select Manage ({settings}) > Extension Settings.
- In GitLab > Duo Code Suggestions, clear Enable GitLab Duo Code Suggestions.
Disable streaming of code generation results
By default, code generation streams AI-generated code. Streaming sends generated code to your editor incrementally, rather than waiting for the full code snippet to generate. This allows for a more interactive and responsive experience.
If you prefer to see code generation results only when they are complete, you can turn off streaming. Disabling streaming means that code generation requests might be perceived as taking longer to resolve. To disable streaming:
-
In VS Code, on the top bar, go to Code > Settings > Settings.
-
On the top right corner, select Open Settings (JSON) to edit your
settings.jsonfile: -
In your
settings.jsonfile, add this line, or set it tofalseit already exists:"gitlab.featureFlags.streamCodeGenerations": false, -
Save your changes.
Error: Direct connection fails
- Direct connection introduced in GitLab 17.2.
To reduce latency, the Workflow extension tries to send suggestion completion requests directly to GitLab Cloud Connector, bypassing the GitLab instance. This network connection does not use the proxy and certificate settings of the VS Code extension.
If your GitLab instance doesn't support direct connections, or your network prevents the extension from connecting to GitLab Cloud Connector, you might see these warnings in your logs:
Failed to fetch direct connection details from GitLab instance.
Code suggestion requests will be sent to GitLab instance.This error means your instance either doesn't support direct connections, or is misconfigured. To fix the problem, see the troubleshooting guide for Code Suggestions.
If you see this error, the extension can't connect to GitLab Cloud Connector, and is reverting to use your GitLab instance:
Direct connection for code suggestions failed.
Code suggestion requests will be sent to your GitLab instance.The indirect connection through your GitLab instance is about 100 ms slower, but otherwise works the same. This issue is often caused by network connection problems, like with your LAN firewall or proxy settings.
HTTPS project cloning works but SSH cloning fails
This problem happens in VS Code when your SSH URL host or path is different from your HTTPS path. The GitLab Workflow extension uses:
- The host to match the account that you set up.
- The path to get the namespace and project name.
For example, the VS Code extension's URLs are:
- SSH:
git@gitlab.com:gitlab-org/gitlab-vscode-extension.git - HTTPS:
https://gitlab.com/gitlab-org/gitlab-vscode-extension.git
Both have the gitlab.com and gitlab-org/gitlab-vscode-extension path.
To fix this problem, check if your SSH URL is on a different host, or if it has extra segments in a path. If either is true, you can manually assign a Git repository to a GitLab project:
- In VS Code, on the left sidebar, select GitLab Workflow ({tanuki}).
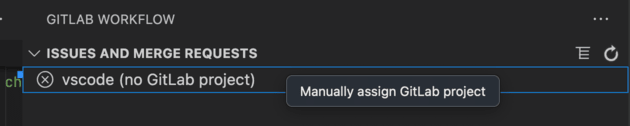
- Select the project marked
(no GitLab project), then select Manually assign GitLab project:
- Select the correct project from the list.
For more information about simplifying this process, see
issue 577
in the gitlab-vscode-extension project.
Error: can't access the OS Keychain
Error messages like these can occur on both MacOS and Ubuntu:
GitLab Workflow can't access the OS Keychain.
If you use Ubuntu, see this existing issue.Error: Cannot get password
at I.$getPassword (vscode-file://vscode-app/snap/code/97/usr/share/code/resources/app/out/vs/workbench/workbench.desktop.main.js:1712:49592)For more information about these errors, see:
MacOS workaround
A workaround exists for MacOS:
- On your machine, open Keychain Access and search for
vscodegitlab.gitlab-workflow. - Delete
vscodegitlab.gitlab-workflowfrom your keychain. - Remove the corrupted account from VS Code using the
GitLab: Remove Account from VS Codecommand. - To add the account again, run either
Gitlab: Add Account to VS CodeorGitLab: Authenticate to GitLab.com.
Ubuntu workaround
When VS Code is installed with snap in Ubuntu 20.04 and 22.04, it can't read passwords from the OS keychain that extension versions 3.44.0
and later use for secure token storage.
A workaround exists for Ubuntu users who use versions of VS Code earlier than 1.68.0:
- You can downgrade the GitLab Workflow extension to version 3.43.1.
- You can install VS Code from the
.debpackage, rather thansnap:- Uninstall the
snapVS Code. - Install VS Code from the
.debpackage. - Go to Ubuntu's Password & Keys, find the
vscodegitlab.workflow/gitlab-tokensentry, and remove it. - In VS Code, run
Gitlab: Remove Your Accountto remove the account with missing credentials. - To add the account again, run either
Gitlab: Add Account to VS CodeorGitLab: Authenticate to GitLab.com.
- Uninstall the
If you use VS Code version 1.68.0 or later, re-installation might not be possible. However, you can still run the last three steps to re-authenticate.